Table Of Content

If all of the four colors are balanced, the scheme will look unbalanced. The trick to this scheme is to choose one color to be dominant and then subdue the rest of the colors. The other two colors are opposites of the base color in the wheel. This combination of colors offers a contract without the intensity of complementary colors. An example of split complementary is blue, yellow-orange, and red-orange. This scheme is perfect for beginners because it is pretty difficult to get it wrong.
What’s the difference between a RGB and RYB color wheel
Today, there are three color wheels – one for each color model. But the relationships between the colors on the color wheel remain the same, no matter which wheel you’re using. Basically, color theory is the set of best practices for picking colors together for harmonious designs and contextual color combinations.
Contents
Either way, here are the meanings of the colors in general lines. Still, color symbolism can also be contemporary, so its meanings will evolve with time and personal experiences (mostly subconsciously). After all, our landscape is very different from what our ancestors used to see. It’s crucial to understand your audience to know what colors will convey your message best. However, different colors are perceived differently by distinct audiences around the world.
Color Wheel Frequently Asked Questions
Yet, the middle circles appear softer or brighter depending on the contrasting color behind it. You may even notice movement or depth changes just based on one color change. Once your site operations are solid, it’s time to start selecting colors. Also called the tetradic color scheme, the rectangle approach is similar to its square counterpart but offers a more subtle approach to color selection. For example, while red typically symbolizes passion or power in the United States, it’s considered a color of mourning in South Africa. So now you know what the "main" colors are, but you and I both know that choosing color combinations, especially on a computer, involves a much wider range than 12 basic colors.

Products and services
Inside The Circle's Surreal Tech Dystopia - Vanity Fair
Inside The Circle's Surreal Tech Dystopia.
Posted: Fri, 28 Apr 2017 07:00:00 GMT [source]
If you need to create contrast, then choose a color scheme that gives you that. On the other hand, if you just need to find the best "versions" of certain colors, then play around with the monochromatic color scheme to find the perfect shades and tints. A split complementary scheme includes one dominant color and the two colors directly adjacent to the dominant color's complement. This creates a more nuanced color palette than a complementary color scheme while still retaining the benefits of contrasting colors.
Color Wheel Complementary Colors
If your branding is a light, diffuse lavender, that sends a very different message than if your branding is all black. We spend so much time around color that we often assume we know what color is without really thinking about its definition. One of my favorite color tools to use while I'm designing anything — whether it's an infographic or just a pie chart — is Adobe Color (previously Adobe Kuler). While you’re certainly not limited to using just three colors, this framework will provide balance and ensure your colors work together seamlessly.
This granular color picking ability helps product designers find the exact shade, and accent colors for their product. Yellow-orange, red-orange, red-purple, blue-purple, blue-green, and yellow-green belong to the tertiary colors. These colors are created by mixing a primary color with a secondary color, which is why they have two names.
Colors Tutorial
Circles can be used in advertising to showcase a product, highlight a feature, or symbolize a concept. Notice how a semi-circle design can be more dynamic and vivid than a whole circle. The significance also changes, as the half-circle drawing is leaving the viewer curious, engaged, and wanting more.
Color Theory 101: A Complete Color Guide
Houses up in the mountains are often decked out in darker wood, rich reds and earthy browns. Most neutral colors, or earth tones, are also considered as passive colors. Blues and greens remind us of the ocean or the mountains, which sends a signal to our brains that we need to relax and “cool down”. These colors are often used in rooms that are designed to rejuvenate the senses like the bedroom or living room.
Without enough light and dark contrast, your design will be hard to view, leaving your audience with a less than satisfactory user experience. Low contrast designs also make them inaccessible for those with a vision impairment. As we mentioned earlier, nature is a great way to get inspiration for your color palette.
Besides, you will always want a harmonic and eye-pleasing color scheme to convey your message. We hope you can use the principles of color theory to create original and creative designs. Coolors – Our favorite color combination generator, which has multiple options to create cohesive color palettes. It allows you to start with one color or a few color choices and then establishes a scheme for you.
If all of the colours of the RYB colour model were combined, theoretically they would create black. This is because colorants, such as pigments or dyes, selectively absorb and reflect light to create colour. For example, a yellow pigment absorbs blue and violet wavelengths while reflecting yellow, green, and red wavelengths. Blue pigment absorbs primarily yellow, orange, and red wavelengths.
Color is an important aspect, if not the most important aspect of design, and can influence the meaning of text, how users move around a particular layout, and what they feel as they do so. By understanding color theory, you can be more intentional in creating visuals that make an impact. By mixing different amounts of red, green and blue light, each pixel can display up to 16 million colors. We don’t need to display more than 16 million colors because that already covers a larger range than humans can perceive.
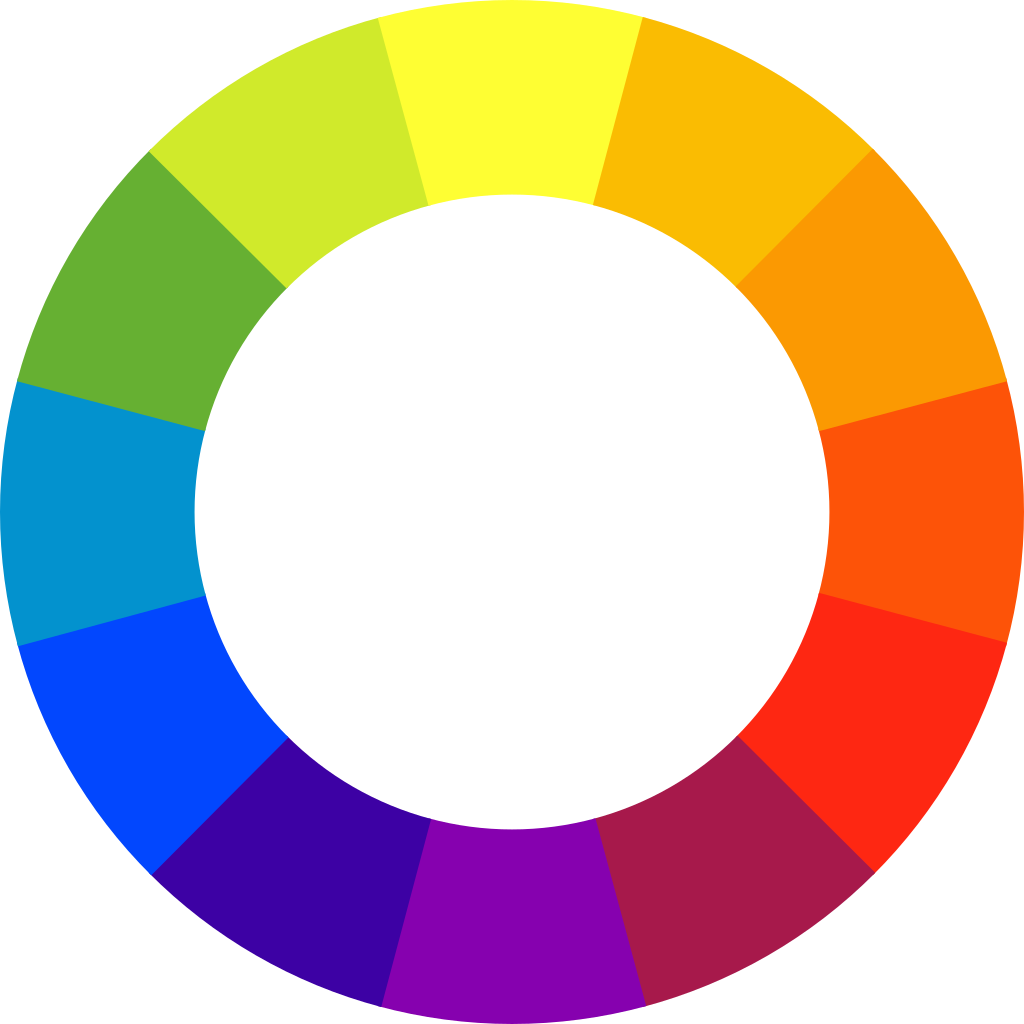
The roots of this color model are based in human perception of colors and the way our eyes interact with light. These ‘additive colors’ can be mixed into the array of colors that we interact with on our screens everyday. The color circle, as generally understood and widely used, is a diagram with a continuous sequence of hues arranged in the order of the spectrum. (The gap between spectral red and spectral violet is bridged with extra-spectral purples.) The color circle diagram is used as a guide to mixing and color composition. It is also used in the classification of colors and is incorporated in all three-dimensional color order systems. There are a number of colour wheels, each representing a different colour system.
The various "shades" just refer to how much black you're adding. If you were to mix the hues of red and blue together, for instance, you'd get purple, right? But mix a tint of red with the hue of blue, and you'll get a slightly tinted purple in return. Designers use a color wheel to pick the best and most compatible colors to ensure the combinations achieve the desired visual effect. Remember hearing about primary, secondary, and tertiary colors? They're pretty important if you want to understand, well, everything else about color.
Warm colors like red, orange, and yellow are known to depict feelings of intensity. On the other hand, cool colors like purple, blue, and green show feelings of relaxation. Notice how the meditation app Calm primarily uses the color blue? It basically removes the guesswork in choosing colors and gives an idea on how well colors will look when blended together.

No comments:
Post a Comment